Browsing Category
CSS/JS Tricks
9 posts
“Discover the latest and most innovative CSS and JavaScript tricks to enhance your web development skills. Dive into our collection of tutorials, tips, and hacks to master the art of crafting dynamic and visually stunning web experiences. Stay ahead of the curve with our cutting-edge techniques and unleash the full potential of CSS and JavaScript in your projects.”
Defend your creativity! Discover how one CSS line can keep your images safe from click-happy visitors.
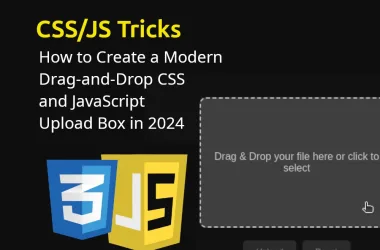
How to Create a Modern Drag and Drop CSS and JavaScript Upload Box in 2024
Learn to create a modern drag-and-drop upload box with CSS and JavaScript in 2024. Enhance user interaction with seamless file handling.
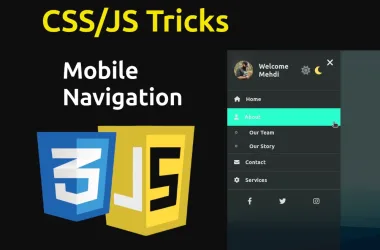
CSS and JS Mobile Navigation Menus: 5 Powerful Steps to Boost UX
Discover how CSS and JS transform mobile navigation menus for seamless user interaction. Enhance UX with responsive design and intuitive controls.
Create an Engaging Support Chat UI: Step-by-Step Guide to Building an Animated Cartoony Robot Head in 2024
Create an engaging support chat UI with an animated robot head using HTML, CSS, and JavaScript. Follow our step-by-step guide to add a whimsical, interactive feature to your site.
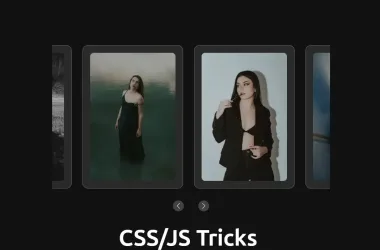
Interactive Image Gallery Sweeper with HTML, CSS and JavaScript in 2024
Discover how to create an interactive image gallery with HTML, CSS, and JavaScript. Enhance user experience on your website effortlessly!
An In-Depth Guide to Crafting a Dynamic CSS Slider in 2024
"Unlock the secrets of crafting a mesmerizing CSS Slider! Elevate your web development skills with our comprehensive guide. Let's dive in!"
7 Hilariously Simple Steps to Create Your Own Space Simulator with HTML and CSS Tutorial
"Embark on a cosmic journey with our HTML and CSS tutorial! Learn how to create a captivating space simulation, making the Earth spin and the Sun zoom with just a few clicks. Impress your friends with these simple steps."
How to Easily Create a Modern JavaScript Profile Pic Upload in 2024
"Learn how to effortlessly build a modern JavaScript profile pic upload feature in 2024. Enhance your website's user experience with this step-by-step guide."
Creative 3D Card with pure CSS in 2024
In this tutorial, we'll walk through creating an interactive 3D card using HTML and CSS. This card has a flip effect, revealing additional information on the back side when hovered over. We’ll break down the code step-by-step, so even if you’re new to web design, you can follow along and understand how it all works.